
If you are a graphic designer you already know too much about beauty and aesthetics. If you want to play with data it’s time to grow up and learn some real graphs. I mean it. And I have the ideal book you: Creating More Effective Graphs
, by Naomi B. Robbins.
First Impressions
- Color: No color;
- Fancy graphs: None;
- Book cover: an obscure graph type;
- Recommended graphs: not easily implemented in Excel;
- Graph applications: corporate IT never ever heard of R or S;
- Aesthetics: What?
Probably 90% of all data visualization books published recently want to become coffee table books, and there is nothing inherently wrong with that. Creating More Effective Graphs, on the other hand, is more like the Ugly Duckling. Can it mature into a swan? Let’s find out.
The Structure
- What is an effective graph? If we want to create more effective graphs, it’s a good starting point to define what we mean by “effective graph”. According to the author, “[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][o]ne graph is more effective than another if its quantitative information can be decoded more quickly or more easily by most observers.”
- Limitations of Some Common Charts and Graphs. Naomi B. Robbins discusses issues like 3D effects, the limitations of pie charts and stacked bars, and how to measure the real gap between curves in a line chart.
- Human Perception and Our Ability to Decode Graphs. This chapter presents the major findings of the well-known research by Cleveland and McGill about judgment accuracy when decoding quantitative information (for example, are we more accurate when judging length or slopes?).
- Some More Effective Graphs in One or Two Dimensions. Things are getting more interesting now. The author discusses graphs like dot plots, histograms, box plots, scatter plots and time series with line charts and cycle plots (instead of plotting a regular data series, plot all the data values for each month, then the next month and so on). She also discusses techniques like sorting, jittering, using logarithmic scales and scatter plot smoothers like loess (Jon Peltier has a blog post on how to implement this in Excel). Robbins prefers dot plots to bars charts, and who can blame her?
- Trellis Graphics and Other Ways to Display More Than Two Variables. This chapter is dedicated to trellis displays, scatterplot matrices, mosaic plots, linked micromaps, parallel coordinate plots and the Nightingale rose.
- General Principles for Creating Effective Graphs. Robbins adapts Cleveland’s principles that lead to visual clarity and clear understanding. She says: “If I were asked the message of this book in five words, I would say ‘Make the data stand out.’ If limited to three, my words would be ‘Emphasize the data'”. This is similar to Tufte’s “Above all else, show the data”. The author also discusses how to de-clutter a chart by de-emphasizing grid lines and making them visually distinguishable from the data.
- Scales. Chapter 7 is all about scales, including scale breaks, logarithmic scales, zero in scales and the less-known “banking to 45º” (also proposed by Cleveland) as a rule to help define aspect ratio. “Zero in scales” (should a scale start at zero?) is a slippery issue, and I wouldn’t expect a definitive answer from the author. We all seem to agree that bar charts should start at zero due to perceptual issues, but line charts have no simple answer. The author discusses several examples of what can go wrong with scales and how to correct them. A chart is a visual translation of an underlying table and if something is lost in translation that’s often because of wrong scales. So, it’s a good idea to have a whole chapter on scales.
- Applying What We’ve Learned: Before and After Examples. Here the author shows several examples of charts that could be improved using trellis displays.
- Some Comments on Software. This chapter discusses briefly some of the software used to create charts, namely S, R, Illustrator and Excel.
- Questions and Answers. The author lists nine common questions and answers them.
What I Like…
I have mixed feelings about this book. I like it because I belong to the same data visualization tribe, and that’s enough to buy the book. I like it because there is a full chapter on scales (if you want to lie with charts you start by forcing the axis to tell, well, a different true). I like it because most of the book has a stronger scientific foundation (Cleveland’s research) than most of the data visualization books. There is a rational reason to select this graph and not that one.
… and What I Don’t
There are things I don’t like. We have to talk about color. It takes some courage to create a color-less data visualization book, but today (or even six years ago, when the book was published) you cannot ignore color if you want to create more effective graphs. Color is a powerful pre-attentive variable, it’s not just about aesthetics. And there isn’t a single relevant paragraph about color.
This book is not exactly a short novel, but we often feel that much remains to be said in each chapter. When the author writes about human perception perhaps she could write a few paragraphs about our working memory. When she writes about Cleveland’s and McGill’s research it would be nice to have a footnote telling us about David Simkin, Reid Hastie or Ian Spence. These authors tell us, for example, that Cleveland’s findings are not absolute (how we decode graphs depends on the task at hand).
The Tribe’s Credo
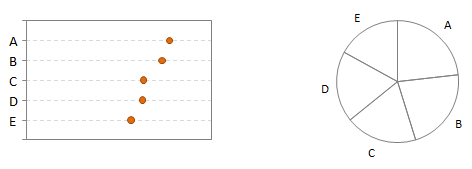
 The tribe’s credo says that we should hate pie charts, and Naomi B. Robbins is in full compliance. I must be very dumb, but I really don’t understand why the authors keep humiliating the poor pie chart. Sure it’s easier to see the rank and the differences between data points using a bar chart or a dot plot.
The tribe’s credo says that we should hate pie charts, and Naomi B. Robbins is in full compliance. I must be very dumb, but I really don’t understand why the authors keep humiliating the poor pie chart. Sure it’s easier to see the rank and the differences between data points using a bar chart or a dot plot.
But what is the total percentage of the top three values? Do you really want to use the dot plot to answer this question? Jon Peltier would say one word: “Pareto“. But that’s not the same thing (most people don’t know how to read a Pareto chart). It’s safe to say that a 2D bar chart is more effective than its 3D version, but you can’t say that a bar chart or a dot plot is more effective than a pie chart. First, they are not interchangeable; second, it all depends on the task at hand or the question you are asking.
In section 2.5 there is an unfair comparison between bubble charts and dot plots.
Should You Buy It?
I actually liked Creating More Effective Graphs, and would buy it again, in spite of these details. But I’m intrigued: who is the target audience? Statisticians? Die-hard Tufte fans? Hard to know. The business user is not. That’s for sure.
PS: This is a review of the Kindle edition. I had this dumb idea of buying some data visualization books in the Kindle format – don’t make the same mistake, please. This book is much more expensive than many well-known data visualization books, but that’s not the author’s fault and I do not discuss that point here. But the Kindle version is more expensive than the printed one, and that’s absurd beyond words.
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]
Jorge, You’re not the only one who is tired of seeing the poor pie chart continually humiliated. Yes, it has its limitations, but the elitist attitude isn’t helpful to everyone trying to learn how to build better charts. It’s time to find a new piñata 🙂
Man, just when I thought I was starting to become cool by “dissing” pie charts to anyone who’d listen, you start changing your tune, lol. Just kidding. I used a couple in a presentation just the other day 🙂 Thanks for the review, Jorge. I just picked up a copy of “Designing with the Mind in Mind” by Jeff Johnson after reading the review over at Visual Business Intelligence (Few).
Tom: I love pie charts, but I never use them myself (I’m still looking for the perfect data set…).
I’m not sure if I’ll buy “Designing with the Mind in Mind”. I usually buy the books he doesn’t like…
Just kidding.
Ha – fair enough. I rarely use pie charts, but I do if they’re asked for specifically. Some people are just used to them.
I’m glad you were able to get through this despite all the noisy cons, but I’m having a hard time taking too seriously an author of a book on effective data visualization who has presumably written off on one of the most visually ineffective covers I’ve seen. And that’s including my ninth-grade Algebra I textbook. Great review though!