I’ll assume that you are not paid for your artistic skills. You’re a mere mortal in a corporate environment, trying to make sense of your data and making rational decisions if possible.
You make charts all the time, but you don’t really know if this new “data visualization” is the same thing with a pompous name or is something bigger and more complex. Perhaps you could start with a quick image search in Google for “data visualization“. Here is what you’ll get in the first page:
Wow! Fascinating! But… is it relevant for you, for your work? Let’s check the prerequisites:
- Data types that you don’t have in your work;
- Artistic talent you are not born with;
- programming skills you are not interested in;
- tools your company will never buy.
What’s left? Aesthetic enjoyment as a consumer and little inspiration for a chart maker.
Is data visualization for you?
Well, don’t feel excluded from the fascinating world of data visualization just because these results don’t help you in your work. There is a vast silent majority equally frustrated!
Before you return to your simple and boring charts, let me ask you this: do you think that a poetry soiree is a good sample of how people use their mother tongue? Of course not! These search results are like a poetry soiree (in the sense of a very specialized use of language). If you just need a functional use of language, poetry may not be your best role model (don’t get me wrong: we need poetry too).
Is there information visualization without aesthetics?
One of the data visualization founding fathers, Jacques Bertin, believed that data visualization is an objective set of signs and rules, with no place for aesthetics. I actually disagree, but back then the world was in black and white and it was easier to accept it. You can’t avoid aesthetics. It is embedded in every single one of your choices when making a chart.
You can approach data visualization from multiple perspectives, depending on your background, skills or goals. Given the same data set, a designer, a product manager or a statistician will come up with very different visualizations. The problem, today, is that we are witnessing some kind of “over-aesthetization“. The more visible perspective of what data visualization is about is defined by the results returned by search engines. They obviously emphasize design (beauty tends to be linked and shared more often), not visualizations made by engineers or statisticians. And it all started with Edward Tufte. He must be proud (I always wanted to write this). This is bad, because many people may start to equate data visualization and pretty charts, nice to look at but not terribly useful for their job and their skill sets.
Occam’s razor, or How can we avoid an aesthetic disaster?
To tell you the truth, I’m glad most corporate charts are not listed in the search engine results. Many are ugly, useless and childish (yes, childish). But if you can’t even choose the right tie for your shirt how can you avoid a disaster when making a chart?
Glad you ask. There are no easy answers, but let me put it this way: if your goal is to facilitate chart reading, remove everything that cannot be justified and justify all the other options. That’s probably the safest way to avoid major disasters.
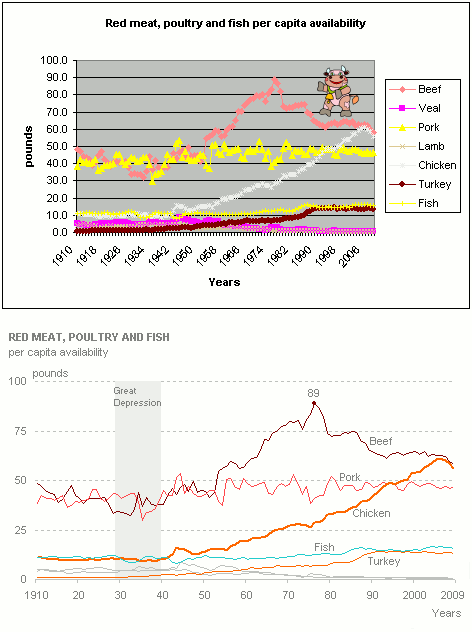
It’s easier to explain with an example. Compare the first chart, using the embarrassing defaults in Excel 2003 (the smiling cow adds the childish touch) with the second chart, also made using Excel 2003.
Let me justify my options:
- Why is the title not centered? Because left aligned text is easier to read;
- Why is the vertical axis line not displayed? Because most of the time is unnecessary, specially when you have axis labels and grid lines;
- Why don’t you use a legend? Because direct labeling minimizes eye movement and working memory usage;
- Why are grid lines light gray? Because they are less relevant than the data itself;
- Why are grid lines dashed? To differentiate them from the horizontal axis line;
- Why is the line Chicken wider than the others? Because it is the series that interests me the most and I want to draw your attention to it;
- Why there seems to be three colors with varying tones? For you to realize that the series in each group have something in common (red meat, poultry, fish) ;
- Why was the happy cow removed? Because its childish, distracts and adds no benefit whatsoever.
I suggest you to continue the exercise with some more questions and answers (why don’t you label Lamb and Veal? Why is Year on the right?). At first, not all your answers will be coherent and consistent with your goal but you’ll get there.
Color is one of the major components of aesthetics and very hard to manage. The colors above were not chosen at random. The reddish tones are associated with red meat, orange with poultry and blue with fish. Is this the best possible color combination (assuming it exists)? Far from it. This is just a choice that I can justify, and that in general will be better than a different one base on personal taste alone.
This chart will not win a beauty contest in the near future but, because your goal is to facilitate reading and you are forced to justify all your options, the risk of an arbitrary solution based on a not-to-be-trusted aesthetic sensibility is greatly minimized. Gradually your answers will become more consistent, the process more natural and you’ll find your own style.
There are multiple aesthetics
Newton’s Binomial is as beautiful as Venus de Milo. What happens is that few people notice it.
Perhaps we could follow Fernando Pessoa and write:
Minard’s map of Napoleon’s March is as beautiful as the Sistine Chapel.
Beauty in a chart lies not in its ability to provide a moment of aesthetic enjoyment but in helping us understand the world, elegantly. So, start making elegant charts and aesthetics be damned!
P.S.: If you’re interested to find the right balance between aesthetics and function in the context of data visualization, you cannot avoid Alberto Cairo’s The Functional Art, probably the best data visualization book published in 2012.



I was quoting you in a PPT presentation and noticed the following typo:
It is embedded in very single one of your choices when making a chart.
I assume you meant ‘every’, not ‘very’.
Nice blog, very good advice.
Corrected. Thanks!
Good post. Your chart remake shows that elegant charts can in fact be made using Excel. The only change I’d make is to use solid lines for gridlines, a lighter shade than the axis line. I’ve found myself distracted by dashed lines: perhaps because they are comprised of many short line segments, they draw more attention than they should.
I agree. I usually make them much lighter, almost invisible.
Awesome post. The comparison between the two charts is very enlightening. It seems like I am reading a chapter from Stephen Few book.
I never practiced 2 of your principles:
Left Aligned text (Though I know the importance, I didn’t ever apply it to charts) – Awesome
Abbreviated Axis labels – Very elegant and yet simple.
Thanks for this post.
Elegant Post!
I noticed that those Elegant charts can be made using Excel, and not for being the powerful tool it is right now, but with the older versions. I liked the graph. The seems like the format of “The Economist” daily charts.
I realized also that this post has been suggested by Alberto Cairo on our current course, were you are also a participant.
Best Regards.
Daniel R.
I’m with Jon on the gridlines.
I would keep a (subdued) vertical axis.
I like to attach the series name to the right-most point in the chart, and to set the font color to match the line colour. This makes it easier to read in charts where the lines cross each other.
Great post.
Excel has a bad name for itself among data visualisation enthusiasts is because it has so often been used so badly.
With some basic design principles, Excel can easily be transformed from “spreadsheet” into “application” or “dashboard”. I have frequently used Excel to create some impactful analytical tools for clients, many of whom do not want to pay for an expensive data visualisation software.
Hello Jorge, excellent post!
It will be great to see more such articles in your future posts.
Outstanding post! One more vote for pale solid gridlines. I used to use dotted lines since I saw them used by people I admire, but I realized that they were distracting. Gridlines should be in the background and solid lines are less prominent.