 Textures. 3D. Pie charts. Primary colors. Trends hidden behind labels. Backgrounds. Pie charts again.
Textures. 3D. Pie charts. Primary colors. Trends hidden behind labels. Backgrounds. Pie charts again.
Clear signs of a bad chart, right? Right. It is so easy to spot a badly designed chart that you can use a computer to do it. Don’t waste your time.
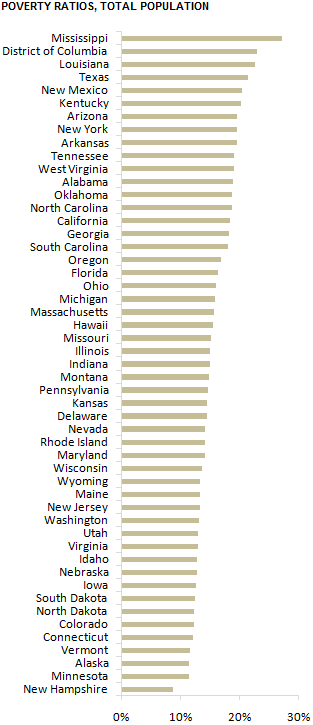
Let’s stop discussing the obviously wrong and start discussing the useless right. Like this chart here. (I’ve borrowed the dataset Nathan used in one of his visualization challenges – some interesting entries and great discussion there, by the way).
There may not be anything really, really wrong with this chart, but it reflects a bureaucratic way of thinking about data and data presentation where every single data point must be clearly shown and labeled. Just like a table.
Listen, unless you work for a statistics office, you should never create a chart like this. I know, it’s irresistible to check how well my state ranks, but identifying each and every data point in a virtually limitless bar chart makes no sense in most cases.
Do you read the labels between the top five and the bottom five? Charts like this encourage look up of individual data points, and for that a table is probably a better option. If anything, a skyscraper bar chart is a clear sign of loss aversion.
A Flexible Bar Chart: Introducing the Accordion Bar Graph
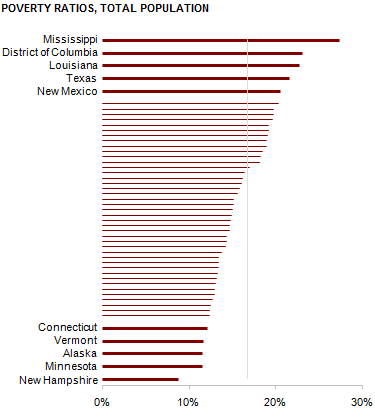
How do you graph a categorical variable with more than, say, 20 data points without creating a skyscraper? This is what I have in mind:
- You must retain the overall pattern, so you can’t remove data from the chart;
- Create one or more focus area (top five and bottom five, for example);
- Gaps between bars should be larger in these focus areas, so that labels can easily be added.
- Minimize the height of the remaining bars and remove the labels;
The chart should look like this:

I like the accordion metaphor and I’m playing with it. An interactive version could use a simple event to create a focus inside the context area, so when the user moves the mouse the bar is enlarged and the label is shown.
What do you think? Do you agree that skyscraper bar charts are (almost) useless or should we focus on reducing the number of data points instead? How would you improve this design? Please share your comments and charts below.
Update
Well, if you want to know how to do this in Excel and read a great discussion about it, Jon wrote Accordion Chart for Jorge. He not only discusses some of the options but also shares the Excel file with us. Thanks Jon! And Dick, over the Daily Dose of Excel wants to make sure that your state is automatically highlighted (Ego Charts). Nice “quarter step”!
I see your point, but the first thing I wanted to see was how my own home state (and others I’ve lived in) scored in relation to the rest of the country. I think that’s the real advantage of showing every state.
Imagine a ranking of college football teams that showed only the top five and the bottom five. I don’t think it would be very popular. What people really want to see is where their own favorite team ranks in relationship to rival teams.
I appreciate the work of those trying to apply consistency to graphing, such as here. But Jorge, your statements (this includes other authors too) are far too sweeping and simply wrong. I work in an instance where I produce statistics for legislators where they simply don’t care for new perspectives on graphs. They do like to see all the data points. It tends not to be the loss aversion of the author, but of the audience who will almost immediately asked for the suppressed data.
The statement should almost be: unless you work in a statistics office, you should never produce the bottom graph…because few outside really appreciate the minimalism and focus on top/bottom quartiles.
Interesting post. I personally have no problem with showing all the data in a chart, and prefer that to directing readers to a table. However, I think the problem with the chart above is spacing. The chart is too long (tall)! It could easily be reduced to fit within a typical computer screen. Just my two cents.
As long as your interactive version comes complete with accordion sound effects as you move the mouse up and down, I’m sold. No, really!
Thanks for you comments! Please note that this should be used only when there is a very large number of data points (I say more than 20 but it really depends). Imagine that you want to graph the gross domestic product for each and every contry in the world: you must use something like this.
@John: You can specify that some some points should always be uncompressed.
@Tom: I can say that your comment it “far too sweeping and simply wrong”, but it really doesn’t add to the discussion. A chart is a messenger, something that we use to communicate an idea or answer a question. More often than not, they are better messengers than the other available options. It doesn’t mean that they should be used all the time. If your audience believes that the way it deals with data is optimized that’s great. But my own experience tells me that that is often just a blissful ignorance.
@Justin: It depends. You can make the bars smaller, but not the labels.
@Bane: Great idea!
Jorge –
Interesting idea, with a bit of common sense behind it. I’m not completely sold on the accordion effect, or at least on one having such a large difference between the labeled points and the too thin lines in between. But then, I’m not used to it either. Something with dynamic labeling would be good, with darker bars under the cursor.
I guess I’m a bit loss-averse, but then I would use multiple charts, maybe top five and bottom five in front (i.e., on the dashboard) and all 50 on a separate page.
thats the kind of chart that doesnt add anything to a nice table sorted in order.
Why add the bars when it is already not changing that much from state to state.
Plus if someones prints it, it is wasted ink.
On the accordeon thing, just making a broken axis and skip the middle states would be better as well.
Why would you show points if you cannot A read the value, B read the state it belongs to.
Nice idea overall but I think it isn’t usable
@alderaic: the idea is to keep the overall pattern. The context data points remain easily identifiable using the mouse (in an interactive version).
@Jorge: Looking forward to the refined version.
@ Jon: consider this a proof of concept, subject to further improvement. The idea is to reconcile the need for a smaller chart, define focus areas and minimize the impact of design options. I’ll try to share with the readers a dynamic Excel version.
If you are going to make it interactive, add the ability to sort different ways. My first inclination was to say this belongs as a table in Excel so it can be sorted different ways, but I understand the desire to have bars represent values to visualize them. If you can keep the bars AND allow sorting that would be interesting. Printing stuff out on paper and/or static web pages seem to be going away. Making things interactive allows the viewer to tailor the display to their needs.
Jorge, good topic you have mentioned, I have been experimenting with accordion effect in the last few weeks as an aside. Here is how I am approaching the problem…
using form controls to show labels and highlight data and enlarge the bars that are in focus. you know, like how the macbook menu looks like.
Of course, there is an issue with this, first of all, it looked really clumsy (and worked damn too slow as well, but that could be my fault), second making it elegant takes a fair bit of time and once the chart contents change, you are starting all over again.
a simpler way to bring context would be to use colors and label conditionally, that retains the overall pattern, doesnt take extra time (well, not a lot of extra time) and probably you can scale with ease…
Jorge –
Okay, I’m working on this. I have a simple version in Excel which highlights about five or six bars as you drag the mouse, showing the state names for the highlighted bars. Too easy.
So I have an accordion version in the works. The highlighted bars are twice the width of the non highlighted-bars. This took a bit of algebra, but that doesn’t scare me, because it’s only Algebra I. (If I need Algebra II, I could bother my wife, who teaches it.)
Neither animation is exactly ready yet. They are a little bit jumpy, and the uneven lengths of the state names causes some major issues with the width of the plot area. I have a couple ideas, but I have to test them out.
Please see Accordion Chart for Jorge.
@ Matt: you can use the sort option in the Autofilter.
@Chandoo: Bright minds think alike 🙂
@Jon: thanks for the post. Working on the next challenge…
Hi Jorge,
I saw this post just today so I’ve missed the Flowing Data challenge, but I thought I’d show you how this can be done in Tableau. See this image or the full Tableau 4.1 workbook. (Tableau 4.1 free trial)
@Robert: The idea is not to make bars in the central area thinner just for the sake of it. You must also make the gaps smaller so that you can reduce the overall chart size.
I understand that was one of the key components of an accordion chart, but I disagree that altering the scale is valid. If it were, it is just as reasonable to remove the middle section entirely. My response focused on the other points that you made about subduing the visual “clutter” of the less interesting region, while still maintaining the shape of the visual trend.
Robert – It is not a numerical scale. Shrinking part of the scale is acceptable. The relative lengths of the bars is what is important, not necessarily the overall shape of the distribution.
@Tom/@Jorge: I like that people are discussing alternative ways to do things. I’d love to be able to produce reports for my management that uses so many of these great ideas (even though I’m not sold on the accoridan effect either).
However, like Tom, I am often held to business specs (expectations of the report consumers) that simply keep me from trying these inovations. As much as we need blogs about what is possible and implementing these visions, I need guidance on strategies for pushing for these changes from the bottom up.
I’m still in a model where I produce SAS graphs and copy and paste into PPT b/c the bosses want to see one graph in 8.5×11 glory. I started a new model report with several 2″x3″ graphs on a single page with a corresponding detail data table and was told this week to stop it. Short of locking management in a room with Tufte and Few, how do I sell management on the value of seeing things differently?!
It’s hard dealing with tradition like this. They’re accustomed to receiving a thick ream of paper, probably with a glossy cover, where every chart fills the page, so that’s what they expect. Never mind that two dozen smaller charts can legibly fill a page and show the important information in one view, without all the shuffling. Do they need the large charts for presentations involving a projector?
If you like your job, to some extent you have to just deal with it. You could try to convince them that you’re saving a rainforest, but if they like 8×10 charts, they don’t care about being Green.
Could you give them the huge charts they ask for, but insert a cover page with the grid of smaller charts? This may be the way to slowly sell them on the changed report.