We are so busy creating sexy charts to illustrate some random data that we often forget to check if our chart really answers the question. Heck, most of the times we don’t even have one. Chart first, ask questions later.
One of the major differences between tables and charts is this: a tables says “here is your data, now go find the answers (they must be here, somewhere)”, while a good chart says “here is your answer”.
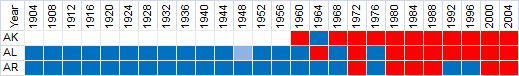
The more precise and clear our question is, the easier is to select the right data and the right chart. Let me give you a recent example. Robert Kosara, at EagerEyes, discusses the “swing states”. Several readers contributed with great alternative displays but, as I commented, there is a fundamental issue: if we want to see “the swing” that’s what should be displayed, not the election outcomes. This:

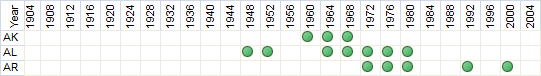
is different from this:
In the first chart, we can see that the Republican candidate won in Alaska in 1968. In the second chart, we know that, in 1968, in Alaska, there was a different outcome – a “swing”.
Sure we can infer the swing from the first chart, and our answer about the “swing states” is there somewhere, but only the second chart can provide a clear and concise answer.
It is prudent to keep all the data (who knows what the future will bring, right?), but we should always be aware of our loss aversion tendency, and make sure that our chart is displaying what it was designed for. Edit your chart without mercy, and let redundant or plainly useless data go. That’s the only way to highlight the patterns we are looking for.
Now, you may want to reevaluate your question to allow for a broader answer. That’s ok, but do it carefully. Add detail without breaking the pattern. For instance, we may want to know more about the direction of the swing:
Bottom line, make sure that what your chart says is aligned with what you asked. If you can use your question in the chart title that’s a good sign that you are on the right track.


Sometimes we forget what charts are for. I don’t care for the fancy “visualizations” which are the sole purpose for some blogs’ existence. They seem to want to draw nice arcs everywhere and use pretty colors, but to me they are more works of art (or attempts at art) than instruments of information transfer.
The problem with so many of the red and blue graphics we’ve seen over the past few months, and with the first and third charts in your post, is that the intensity of the red and blue jumps at me, and I have to squint before I can make sense of them. When there is a whole huge area of red and blue blocks or shapes, it’s hard to focus on the message.
Your middle chart is a great reminder that sometimes we want to focus on a subset of the data. The third chart was a good first attempt at showing the sign of the change. I think it could be made less intense if instead of filling the entire cell with the bright color, you used a dot of that color, much like the green dots in your second chart.
What I like about the third chart is that you could easily scan a page, and see that some years (1972, 1980) were major swings to the right, and other years (or year, 1976) were swings to the left. This would not be visible in the first chart.
My version is here:
http://mdhealy.home.sprynet.com/Elections_1904_2008.png
States are sorted by party preference in an exponentially-decaying manner, that is 1 for a “D” in 2008, plus 0.8 for a “D” in 2004, plus 0.64 for a “D” in 2000 . . . a sort order intended to emphasize how consistently a State has gone for whichever party in recent years. For the benefit of the color-blind, to avoid adding a key, and to simplify the handling of third parties I kept the party letters.