This article goes much against conventional wisdom about pie charts (and doughnut charts) by answering these two simple questions:
- Can we use a large number of categories in pie charts? (Yes, we can.)
- Can we make a productive use of the apparently useless doughnut chart? (Yes, we can.)
Disclaimer (Sort of…)
Let me start by declaring this: I believe that the analysis of simple proportions is, by its very nature, very limited. It only scratches the surface of the data and it is useless for serious, decision-making processes.
A circular chart is poor because the underlying message is poor. If you can run a business using pie graphs to make sense of your data please let me know what market are you in, because I want to be there too (well, not really…).
Pie chart belong to the media and to some simple presentations. Leave them there. And don’t make the charts you see in the media your role model.
The part-of-whole issue
That said, one must recognize that proportions are so pervasive and hard-wired into our brain that escaping them is almost impossible.
A circular chart conveys perfectly the idea of part-of-whole relationship. You can’t use a bar chart to show this relationship because the whole just isn’t there! Yes, you can use percentage scales, yes you can say it in the title, but it isn’t the same thing, is it?
As I wrote in my previous post on loss aversion, each chart answers a question from a different perspective. Charts are not interchangeable.
Often pie charts are used just because they may look better (this is, of course, in the eyes of the beholder) but what the user really wants/needs to know would be better answered by a bar chart. This is a problem of graphic literacy and information management. It has nothing to do with the intrinsic qualities of pie charts.
The limit of 4 to 6 categories in pie charts
There is a widespread believe that you should not use more than four to six categories in a pie chart.
That’s is wrong or, at the very least, very incomplete.
In fact, you can use as many categories as you want, and still get meaningful insights from the chart. Problem is, you must know what to do with your data (graphic literacy and information management, again), and a large number of bad charts come from this simple fact: people don’t know what to do. Garbage in, garbage out.
“The Secret Strenght of Pies”
Here comes the fun part. In an article published back in 1991 by Ian Spence and Stephan Lewandowsky, titled “Displaying Proportions and Percentages” the authors write:
“the pie chart outperforms the bar chart for complicated comparisons, suggesting that the perceptual addition and comparison of components is inherently easier with the pie chart than the bar chart.” (emphasis added)
(By the way, the authors also say that this advantage will be lost if you “explode” the slices.)
It is not difficult to believe that it is somewhat easier to sum the areas of slices in a pie than it is to imagine the combined heights of bars stacked on one another.(…) Regardless, the fact remains that a comparison of two sets of summed parts is rare in the real world. But, by all means, should you ever need to display data for this purpose, a pie chart would serve you well.
Please note that Stephen Few, in his highly regarded book “Show me the Numbers” says:
“I don’t use pie charts, and I strongly recommend that you abandon them as well.”
Few acknowledges that pie charts “could serve you well” in a very limited set of circumstances (“a comparison of two sets of summed parts is rare in the real world”).
Is it really rare? It may be, but that’s because people don’t know what to do with their data (again). Let’s see.
You have 10 or even 20 categories and you want to use them all (your loss aversion tendency?). Because 20 ungroupable categories are rare in the real world, you should be able to visually group them, using a color (hue) for each group and a different saturation for each category. By doing this, you are adding layers of detail, and the reader will be able to select the level of detail that suits his/her needs. This works best when using an interactive chart because you don’t have to label everything (just use your mouse to identify on-demand the more relevant detail categories) but even a static chart can be used (in this case, label only the relevant details).
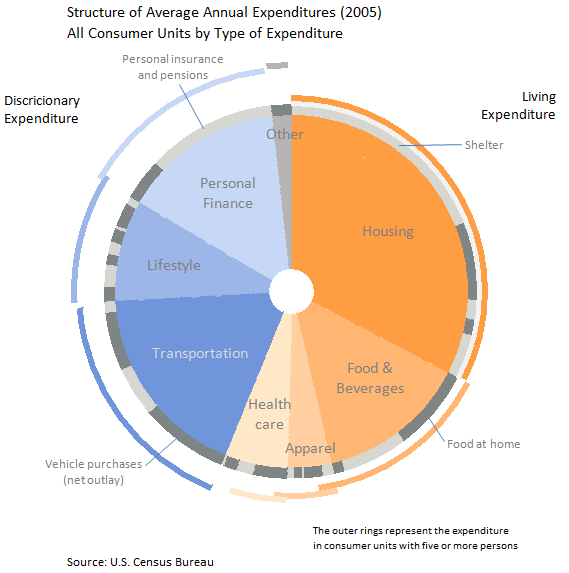
The Consumer Expenditure Chart
I used this methodology to design the consumer expenditure chart above, with living expenditure (on the right) and discretionary expenditure (on the left). As you can see, living expenditure accounts for almost 60% of the total. That’s something you can’t easily see with a bar chart.
Then, there is a second level of detail, where you have categories like Housing (more than half of living expenditure) or Transportation. And finally, you could use your mouse to identify those detailed categories in the outer gray ring.
I’ve added some arcs to compare the profile of total consumer units to consumer units with five or more persons. Each arc always starts at the same degree of the corresponding slice. Different proportions lead to gaps or overlaps. Please note that this is not a core feature of this chart. Just wanted to play a little with comparisons (an obvious issue: since the first arcs are closer to the center, a gap between them is different than a gap between the last arcs).
The Secret Strength of Doughnut Charts
As we saw above, pie charts are better than bar charts when comparing proportions. But, as soon as you add a second pie chart you are trying to compare proportion A1 with proportion A2, not proportions A and B of the same pie. There is a shift in the analysis and the pies become useless (use bar charts instead).
Just because you can merge both pie charts in a single doughnut chart it doesn’t mean that you gain efficiency, because the essential problems remain in place.
For many, a doughnut chart is a bad mutation of a bad chart. But if, just if, two bad’s become on good? Could a doughnut, if correctly use, become a kind of pie chart on steroids?
Let me emphasize this: never use a doughnut chart to compare series. I don’t, and I strongly recommend that you should avoid it as well… Always use a doughnut chart to add detail to a series. That’s the secret strength of doughnut charts.
And please, please, could someone write an article on doughnut charts for the English Wikipedia?
I made this chart in Excel
In case you are wondering, you can make the Consumer Expenditure chart in Excel, 2003 or 2007. Instead of the default theme colors, I used some of the colors that will be available in Chart Tamer (thanks, Andreas!).
Conclusion
Pie charts do not deserve their bad reputation. They seem to be more efficient than bar charts in some very specific tasks, like comparing combined proportions. We should take advantage of that by adding multiple levels of detail. We shouldn’t be afraid of using a large number of categories, provided that those levels of detail are clear and meaningful.
The doughnut chart is the most misunderstood of our chart toolbox. It is seen as completely useless because two series should not be compared using circular charts, but that’s not what doughnut charts should be used for. They should be used to extend the power of pie charts, managing efficiently the level of detail that we need to add to create more insightful charts.
Is this a good way to use pie and doughnut charts? Please share your thought in the comments.
[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][Update: If you want to know how to create this chart (with a bonus hole-remover…) Jon has a detailed explanation here.][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]

at the end of the day, I still find it harder to compare angles than bars or areas. However, I agree with you that pie charts should not be excommunicated. The fact that it is difficult to associate a percentage to a slice can be used to the author’s advantage. You leave your viewer with the impression that a slice is “big” or “small” or “around a quarter of the total” rather than making it obvious that it’s 22% of the whole.
the problem arises when one tries to come up with a busy pie, add value labels to it, and expects that people will read it as easily as a table. unfortunately this is the most common use for pies.
Stacked bars or stacked area charts don’t deserve a better reputation than pie charts as they don’t solve the problem of “part of a whole” any better.
To show part of a whole relationship with many categories, I can think of two ways – the treemap, or the square pies (http://eagereyes.org/communication/Engaging-readers-with-square-pie-waffle-charts.html)
unfortunately, neither are natively available through Excel…
Looking at the example, I don’t understand what the grey stripes are, what the outer rings represent, or what the explanatory text means.
Jerome, I have one other favourite “parts of a whole” format, that is available in Excel: the horizontal waterfall chart. Many categories can be accommodated in text of reasonable length on the left, the scale makes either 100% or a cumulative whole obvious, and the proportion whose significance you most want the readers to take away with them can be placed on the left, at the origin, or perhaps the right. The only advantage the circular format has is that it does not give privilege to data on an “end”, because it has no end. But you may want to give some of your values that privilege. In any case, both graph makers and graph viewers frequently give privilege to the data that starts clockwise from the “midday” point, slightly negating the whole point of a circular graph format.
I’d like to focus on the idea that, in some cases, pie charts can be better than bar charts, according to the article and accepted by Stephen Few. In these cases, what can we do to improve pie charts? Do you agree that adding two or three levels of detail is a good idea? If not, how can we improve this chart, and make use of doughnut charts?
I like treemaps and have some doubts about waterfall charts. But I’d really like to discuss pie charts/doughnut charts only and not if there are better charts.
@derek: I’ll try do address your comments regarding the chart.
My first reaction was huh?!. Rather than presenting the data in an easily comprehensible way, the pie chart example is just to complicated and requires too much effort on our part to figure out the meaning. I n most circumstances the business user would just ignore it and focus on the accompanying text.
Let’s see if a bit more labeling can help…
That helps. You explained it the text that the blue and orange were discretionary and living, but at first I thought you just used all the colors available to you in order: I hadn’t appreciated that they had a meaning. The labels helpe to show that the grey stripes are a breakdown. I wonder if they could be in light and dark shades of orange and blue too, to make their connection with the big slices obvious.
I think the racetrack strips are a step too far in cramming detail in, especially as the Census Bureau data sets I can find don’t seem to have those numbers. It’s not clear what value they add, and it just looks like using a doughnut chart to compare series. If you’re going to do that, I think a bar graph would be the way to go instead.
I appreciate the effort, and I may use the technique if my bosses absolutely force me to use a pie, but I’ll still stick with cartesian graphs for almost everything complicated, and tables for anything sufficiently simple, even though I’m an occasional defender of some polar graph types myself.
A little late to comment on this (tried to comment previously using Chrome, but for some reason the comment never made it), but I did have a couple thoughts to add.
1) Dynamic Charts/On-Demand details would be good for any chart when done right, not just pie charts, so I think that part of your post is just a good practice when one has a medium where an interactive chart can be used.
2) Your primary conclusion for pie charts is that “They seem to be more efficient than bar charts in some very specific tasks, like comparing combined proportions.” I would argue that this is only the case if you know ahead of time what categories are going to be combined. That is, if you were using the chart above as support for an article specifically comparing Living Expenditures and Discretionary Expenditures then your argument that one can quickly look at the two groups and see that there is an approximate 60%/40% ratio between the two groups is valid.
One primary deficiency I see in the combining proportions argument is that combining proportions in a pie chart is only easy if the slices being combined are adjacent slices.
Example: from the above pie if I was actually interested in combining food & beverage, transportation and personal finance categories it is not as easy a process. Mentally I step through by saying “Food & beverages” is a little larger than the combined health care and apparel slices, thus when combined with transportation it would make more than 1/4 of the pie so say 30% for those. Then I look at the personal finance and since it falls fairly close to 1/8 of the pie (luckily the right border of the slice is nearly at “12-o’clock” on the pie making the 1/8 estimate easy), but it does look a little larger than 1/8 (12.5%) so I will say it is ~15% and thus in total those groups are ~45%. So, as long as the slices line up to make it easy to estimate 1/2, 1/4, or 1/8 I can probably get by with okay estimates. If I were using a vertical bar chart with horizontal lines at every 5% though this combining proportions would be much simpler, I’d have higher confidence in my combined proportion and my hypothesis is that I’d typically be more accurate in my estimate. (combining sub-portions from the arcs is even more difficult because all you have is the arc)
This brings up two possibilities, one is if you have your dynamic/on-demand chart maybe you could drag the slices around and reorder them so that you will always be combining adjacent slices (dragging bar charts to reorder would/could help too, I haven’t really seen something like this used to address sorting issues, but would be nice if we could easily create interactive charts that allowed sorts or arbitrary ordering of the graphic elements).
Another possibility would be if you had a pie equivalent to the horizontal lines on a vertical bar chart. If I had a dashed light gray line (or something similar) every 5/10% of the pie chart my ability to estimate the size of any individual slice would be improved. Though it would have to be done in a way that would make it clear that these are not the edges of the pie.
So in the end, I think your efforts are interesting, but unless you want to split the pie into two groups that are already adjacent (and hopefully fall close to lines that would be at 1/8’s of the pie) I think it is easier and likely more accurate to have a bar chart to represent the quantities.
Scott, 41 years ago (!), Jacques Bertin wrote: “a graphic is no longer ‘drawn’ once and for all; it is ‘constructed’ and reconstructed (manipulated) until all the relationships which lie within it have been perceived”. I strongly believe that interactive charts that allows the user to construct his/her own knowledge is a cornerstone of modern information visualization. Unfortunately Excel makes interaction difficult for the average user.
Stephen Few acknowledges that pie charts perform better than bar charts when combining adjacent proportions and that’s my starting point. I don’t agree with him when he says that combining proportions is a rare event in the real world. I’m trying to show that combining proportions should always be considered when the user has a large number of categories and a pie chart may be a good option.
In Excel you can grab the slice to explode it. It wouldn’t be very difficult for Microsoft to extend this functionality to allow the user visually reorder the slices. If this option is not available you should know in advance how your audience wants to combine the data or how you want the chart to support your message.
In the end, I agree with you: if you have non-adjacent proportions a bar chart is probably a better option.
Anyone know how to plot a line series on a stacked bar chart in Crystal XCelsius? I’ve searched around the net, looked in “XCelsius for Dummies” but no luck. The combination chart feature in xcelsius doesn’t allow me to use a stacked bar chart.
Anybody doing serious study of US consumer expenditure patterns will probably want to make comparisons over time: what goes up and down, and what are the patterns? For doing time series analysis, pie charts are not very useful so one is back to the world of line, area, and bar charts.
Matt: pie charts are obviously unsuited for trend analysis. In that case we should use line charts or some kind of animation. The point here is that pie charts can be superior to bar charts in very specific contexts and they shouldn’t be removed from our toolbox.