You struggle every single day to design the best, the most eye-catching chart for the next presentation. If your goal is to impress your boss, you can stop reading, I have nothing new to offer, I can’t even impress mine. But if you really want to understand your data, there is some (hopefully) interesting stuff below.
Charts 101: the visual metaphor
Charts use visual metaphors to convey abstract data. Those visual metaphors can themselves be of a more concrete or more abstract nature:
Concrete metaphors (pies, skylines) are very powerful, because users can relate to their daily life objects and experiences, so usage and meaning are easily inferred. By contrary, abstract metaphors must be learned to be decoded. You can’t find a daily life equivalent of a scatter plot.
There is a consensus that more than 5-6 data points make a pie chart unreadable, but you can plot hundreds or even thousands points in a XY chart. A sparse – dense continuum seems to follow the same direction of the concrete – abstract continuum.
From a marketing point of view, using concrete metaphors makes a lot of sense if you are selling to an undifferentiated target. This is what people know (and love?), and if the charts look familiar, pleasant and easy to understand they will want the software.
The logical next step is to be even more concrete (= more users, more sales). Enter the dashboard metaphor. Everyone knows gauges and traffic lights. The metaphor is simple (driving your company is like driving your car) yet appealing (you are in control), so let’s add the look and feel of real gauges and traffic lights. Even pie charts are no longer something that vaguely reassembles a pie anymore. They become a “real” and very polished 3D object that reflects light, like in the physical world, exactly like the ones you find in the magazines. You are entering the realm of professional design…
The role of texture
Texture is what gives these objects their real-worldness quality. It is one of the six “visual variables” (position, size, shape, value, color, orientation and texture) listed by Jacques Bertin and it has a fundamental role in scientific visualization. But scientific visualization deals with “objects” (the DNA helix, for example). If an engineer wants to know what happens when a force is applied to an object she needs texture to see how the object is changing.
Information visualization deals with abstract concepts like “market share”. You can’t point at an object and say “this is a market share”.
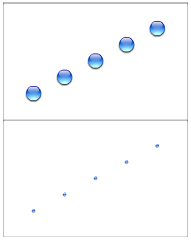
The problem with texture is that it requires a lot of space. Take a look at these two scatter plots from Crystal XCelsius. See that gorgeously(!) textured data points in the first one? And do you see the texture in the second chart? Look closely, I just changed the symbol size, it is still there…
If you have a complex series, with more data points, you can’t use the default symbol size. It must be much smaller. But then you are hiding the texture and the chart becomes very similar to an Excel chart. So what’s the point of using Xcelsius? Why don’t you just do it in Excel?
Eye-catching charts vs. stealth-mode charts
In a finite space (the chart area), a data value coded with a point (no dimensions) take less space than another coded with a line (one dimension) and much less than another coded with a polygon (two dimensions). Obviously.
Eye-catching charts, like the ones you get from Crystal Xcelsius and similar applications, are textured, polygon-based charts. By using a polygon to encode a data value you are cutting down the amount of data you can display in a single screen, like in a dashboard. In a data-rich environment this can be a problem and an opportunity. It can be a problem if you can’t fit the data into the available space. But it can be an opportunity for you to exercise your judgment when selecting the relevant data.
I would say that eye-catching charts are also eye-caught charts. They stay longer in the retina and they have a hard time trying to deliver their simple messages to the brain, and sometimes they fail miserably…
Stealth-mode charts, on the other hand, avoid to catch or be caught by the eye. They are smaller, use less dimensions, muted gridlines and soft colors, allowing them to pack more data. In a split second they are preattentively processed and the data is delivered to the brain even before the eye notices them (I am taking too much liberties here, preattentive processing will be more formally discussed in a forthcoming post).
Please bear in mind that showing data to your boss using stealth-mode charts is a mistake. He’ll be vaguely aware of a deeper knowledge but he will not link it to your oh-so-simple-charts, so don’t expect a promotion. Also, they make you lazy, since you (may think that you) don’t have to actively select the relevant data, and that the screen real estate is more than enough.
You can design your stealth-mode charts in Excel or in any other application that don’t use texture-based charts. Sparklines are great for stealth-mode charts but there are some issues that must be addressed (to be discussed in a forthcoming post also).
I coined the expression “stealth-mode charts” as an umbrella for a set of principles in information visualization that emphasizes the need for an alternative to the “eye-catching charts” that emphasizes insights, knowledge and higher return on the investment made in the data.
What do you think? Is there a place for stealth-mode charts in the corporate sector or are we forever stuck in all these boring eye-catching charts? Please share your thoughts in the comments.

To implement “Stealth Mode” in Xcelsius, go to View – Change Skin – Select Halo.
That is an interesting observation about the way glare, shading, etc. seem to overwhelm the visual recollection of a data display. To use accounting jargon it’s F.I.F.O (first in, first out) when it comes to our mental picture of something.
I guess “wow, that demo looks cool” is key to getting a buy for any BI software vendor because they can’t possibly package their product with the proper individual context necessary to succesfully market “Stealth Mode”.
Oh….I personally think the best application of Xcelsius for you personally is not simply recreating your Excel charts, or trying to make them look better, it is file delivery via the widespread use of Flash, Adobe, Word, HTML, PPT and other less “technical” applications than Excel. Yes, you can create and forward a dashboard with “what if” functionality, filters, and even animation in Excel (as your demographics dashboard demonstrates well), but, would it be better if you could deliver it in a format understood by virtually all computers?
For the average excel user out there, Xcelsius may help them implement the interactive features without becoming an expert at Excel.
Nice post, but I have to be honest, I don’t like the term ‘stealth-mode charts’. However, I do like that you are trying to give a name to charts that are designed to be data rich and not “eye-catching”.
Mike
I was trying to find something at the same level. Like “eye-catching”, the expression should have a degree of manipulative behavior and to be viewed as an exact opposite. And to be as eye-catching as possible 🙂 Any alternative expressions would be much welcomed.
In the post I emphasize the preattentive processing, but the real divide is data density, context and the use of textures. A more rigorous expression should take this into account.
Stack
Tufte, Few and others are preaching in the desert… Every BI software vendor seems to be researching better rendering algorithms to make the graphic objects even more “real”. This is what the Marketing Dep. tells them to do and, of course, the “wow” factor is crucial. Meanwhile, we need better, data-rich tools and what do we get? The “Ambient Orb”…
Thanks for your advise regarding the dashboard. There are at least three major areas that must be addressed in this project of recreating the Excel dashboard in Xcelsius: data visualization, data access and interactivity. I’ll gladly add “file delivery”.
It’s interesting that you “call out” Tufte and Few because of what they preach. Then, quote Few’s latest blog post and use principles that Tufte, Few and Playfair put on the map… Also note, Tufte and Few are two of the most successful names in the data visualization industry. They must be doing something right, right?
I just had a discussion with a dashboard developer at Dundas who says, “software vendors cater to what people want to do rather than what they should do! For this reason, it is necessary to show what is possible rathan than what is ideal”. Tufte and Few simply promote what is the most effective venue for communicating results or data.
I’ve said it before. When a company and create the optimal balance between effective and eye-appealing, it will be bliss! So far we have seen eye-appealing, but not really effective.
Overall, good post. I also agree that “Stealth-mode Chart” is probably not the best choice.
Tony
Thanks. They are doing something right for a relatively small group of “aficionados”… But there is some hope. I have a feed from a Google blog search for “Tufte” and there is a surprisingly high number of posts from recent convertees.
[Interestingly enough, to be a fan of Tufte’s work can be a competitive advantage in the marketplace.]
And, as you can see in my previous post, his principles are often misunderstood. They are a simple set of rules, but you must understand how they fit in/are derived from the theory.
Got me thinking…. again…. I design dashboards so that the my audience starts to THINK about the data being presented…. maybe even get the WOW! factor. So Xcelsius et al are very valuable as they provide a level of interactivity. But I work with loads of disparate data, which takes me into the realm of multiple slides on the dashboards, so stealth-mode would live easily in my presentations. Insert a link in the micro-chart to the full blown graphic, so that the curious can drive the presentation & feel like they’re discovering something unique. Makes them feel good, raises my profile a tad perhaps (or not maybe).
Tufte, Stephen Few, Wayne Eckerson, Shadan Malik, Eric Peterson, Charley Kyd and many others have provided the practitioners with the tools and rules – it’s up to us how we use them.
Interestingly I was having a conversation the other day about the SmartArt features in Office 2007, and that made me recall some training I gave to an early-adopter client of mine. After the training session was over, the sales manager came up to me and said “Hmmm.This SmartArt syuff looks really easy to use, much better than drawing diagrams by hand. The boxes are really pretty small though, so you can’t get much text in with all the graphical stuff going on as well”.
Here it comes, I thought, he’s going to say it’s useless because he can’t fit his long-winded bullet points in any more. But to my suprise…
“Now this means we’ll all have to stop just putting too much text on the page and think about what are the most important words to use that will get the point across”.
Wow!
Just like with charts that require more space for each (data) point – if you don’t have room for that luxury, maybe you need to consider if you are trying to show too much detail.
I know, from a purist data visualisation point of view, less is often more. And sometimes we just do need to see all that data and the context it provides. But there are other times when makig a simple point is the intention, not analysis, and for these times a bit more gloss may not go amiss.